一品多價商品和訂單呈現

專案簡介
因應商品規格有多種樣式,在商品頁、購物車頁需要加上「商品規格選擇器」,讓使用者可以快速選擇自己想要的規格並且對應價格。
我的角色
主要為UI設計師,協助「規格資訊」以及「各種按鈕狀態」的呈現。
我在此專案做了
- 收集及整理競品或相關產品的「多條件選擇」功能畫面
- 設計商品頁、購物車頁的畫面,並與工程師討論部分細節呈現的可行性及必要性
- 調整商品頁部分介面的樣式
- 製作說明文件PPT,供研發及相關人士參閱
專案介紹
- 項目背景 以往商品頁能選擇項目是尺寸、顏色等等,而且僅限其一可供使用者選,若不同規格且不同價格的商品就得前往不同的賣場,不僅讓商品名稱過於複雜,也造成使用者挑選及尋找上的困擾。
- 延伸問題 在研究自家產品的選擇彈窗時,發現一些小細節的問題...
- 區塊資訊文案意義表達不清楚,例如樣式內選項,裡面有時代表顏色,有時又代表其他內容
- 彈窗區塊內不明分線線條過多

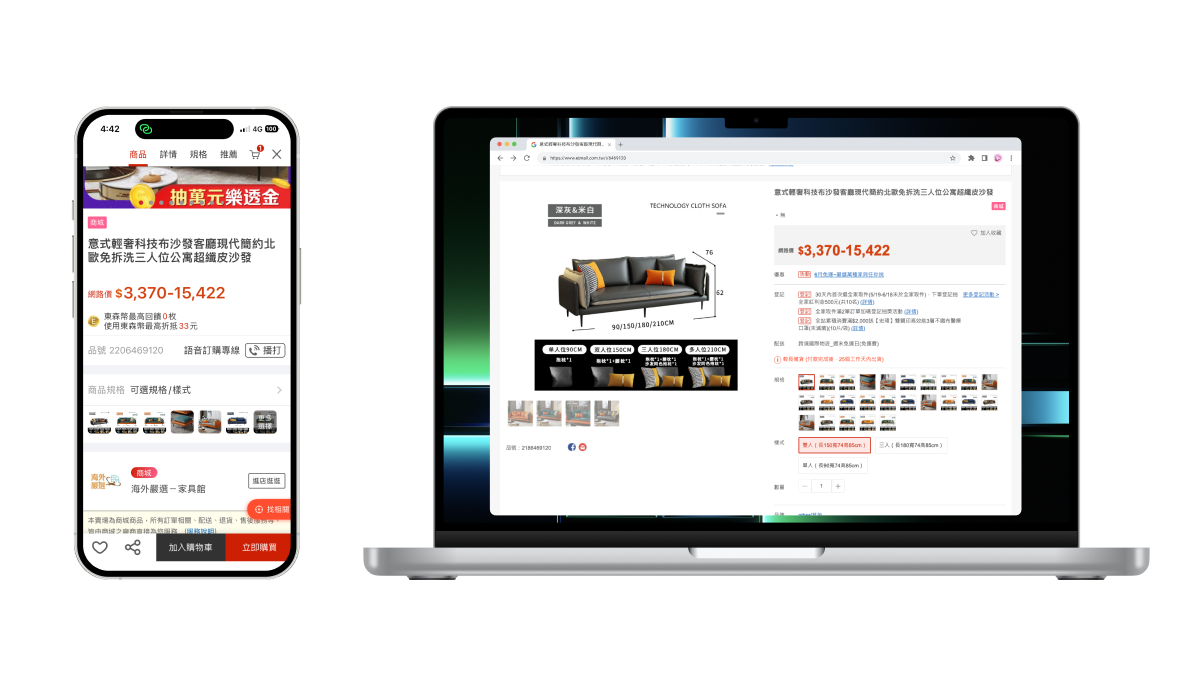
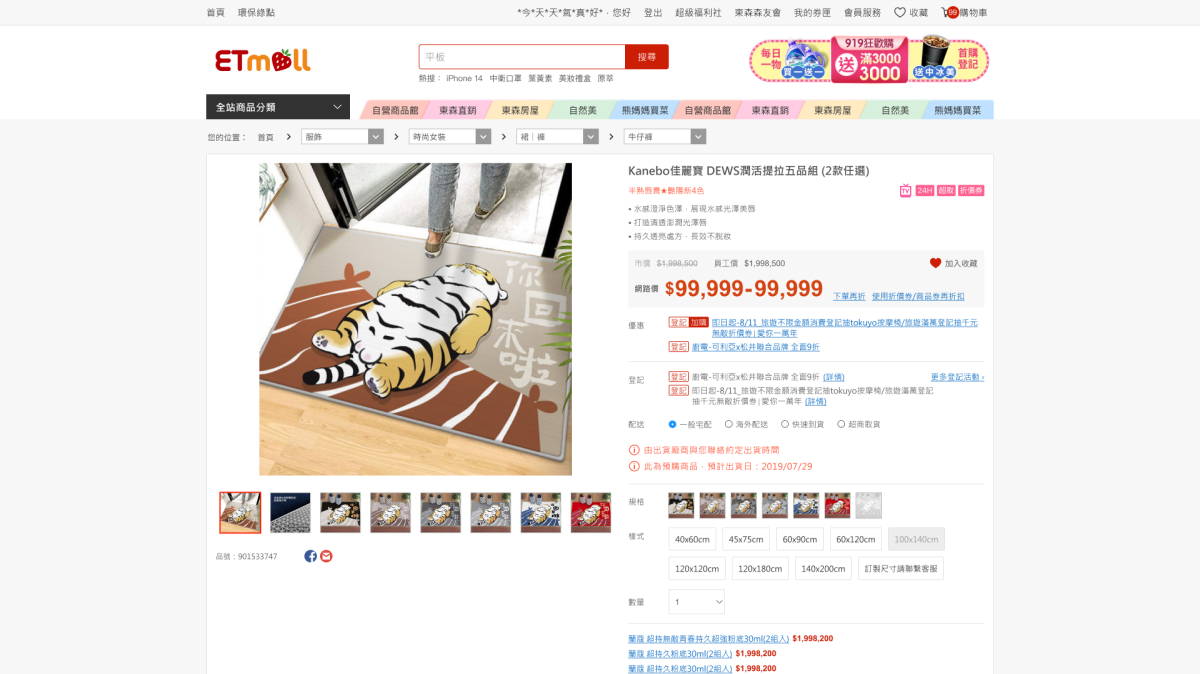
線上商品頁
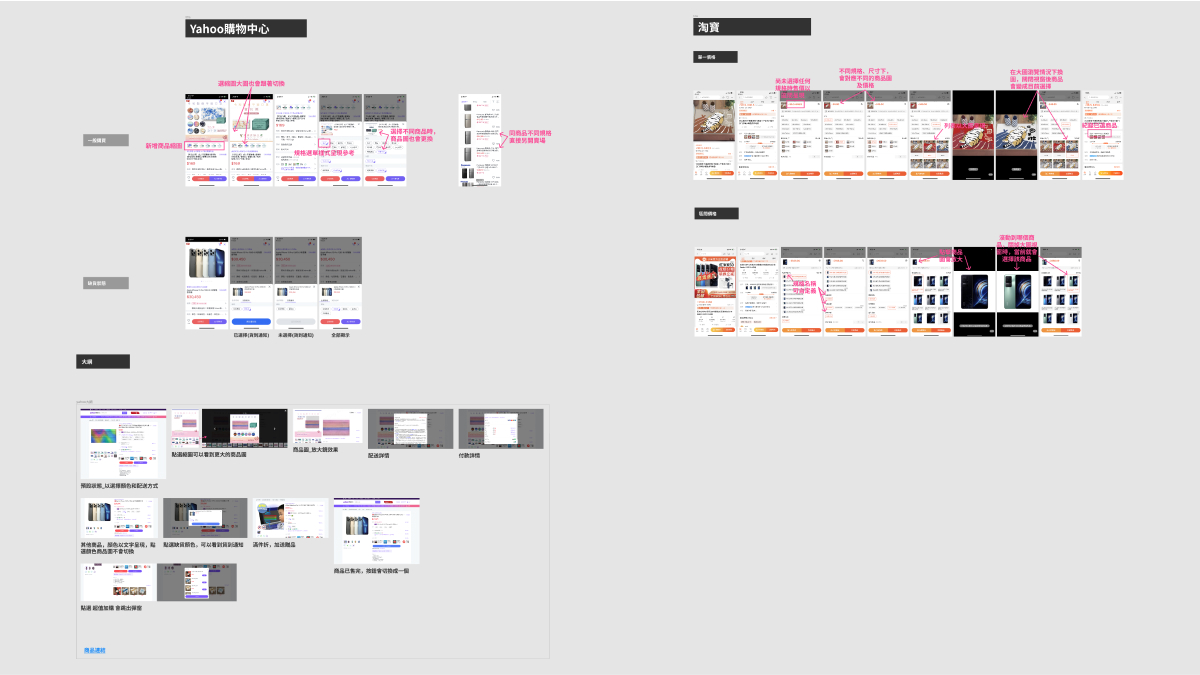
相關研究及參考
- 收集線上已有「多條件選擇」功能的App產品
- 分析其操作邏輯、樣式和狀態呈現,像是價格及規格的對應,以及失效的狀態

競品參考分析紀錄
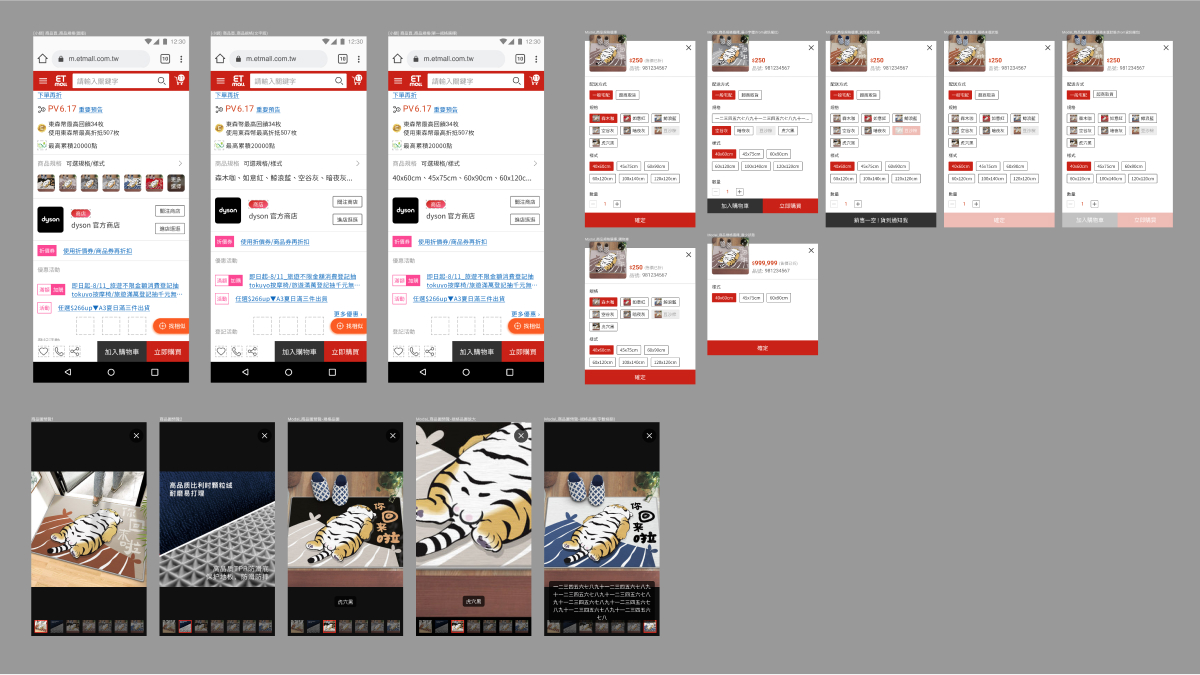
設計系統
- 設計畫面及操作原型
- 提供設計畫面,並與研發討論設計細節
- 交付設計標注檔案

更新後商品頁

各種狀態示意

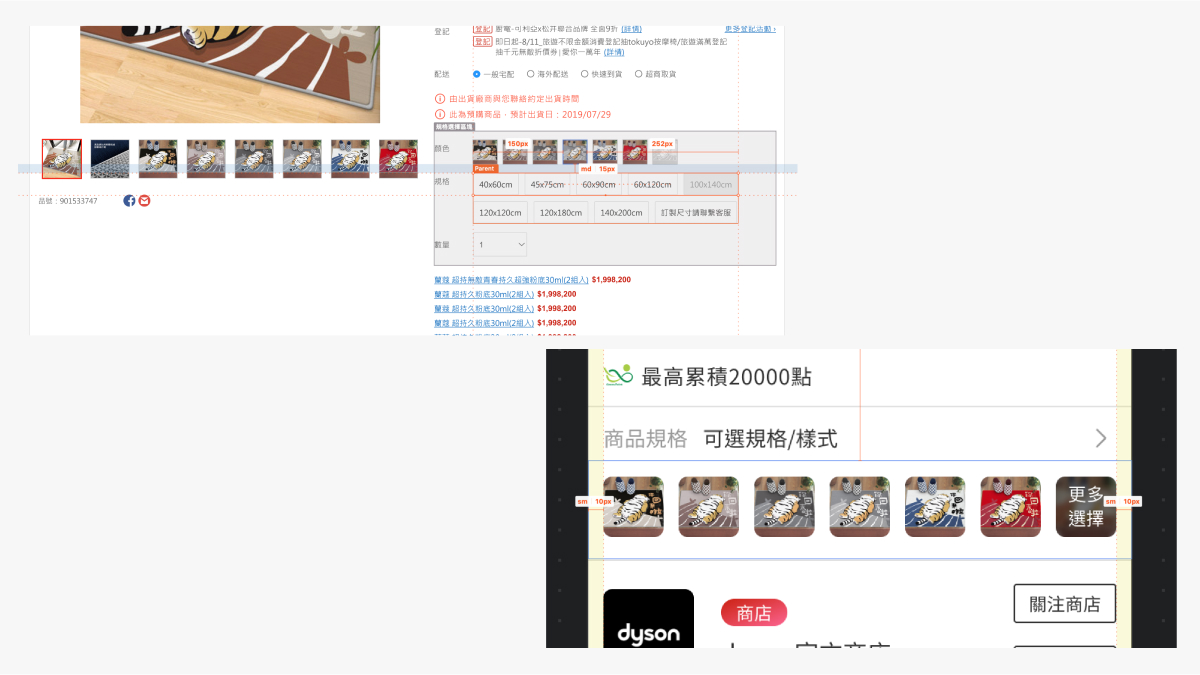
標註檔
 HSU YU CHE
HSU YU CHE