星宇航空酬賓機票兌換辦法

專案簡介
將「酬賓機票兌換辦法」調整後的內容,以更明確的方式做比較,讓使用者可以快速了解調整過後的差異。
我的角色
UI視覺設計
我在此專案做了
- 收集及分析競網的表格頁面呈現
- 與PO討論電腦、手機的呈現樣式方向
- 設計電腦與手機的表格
專案介紹
-
調整前的頁面

-
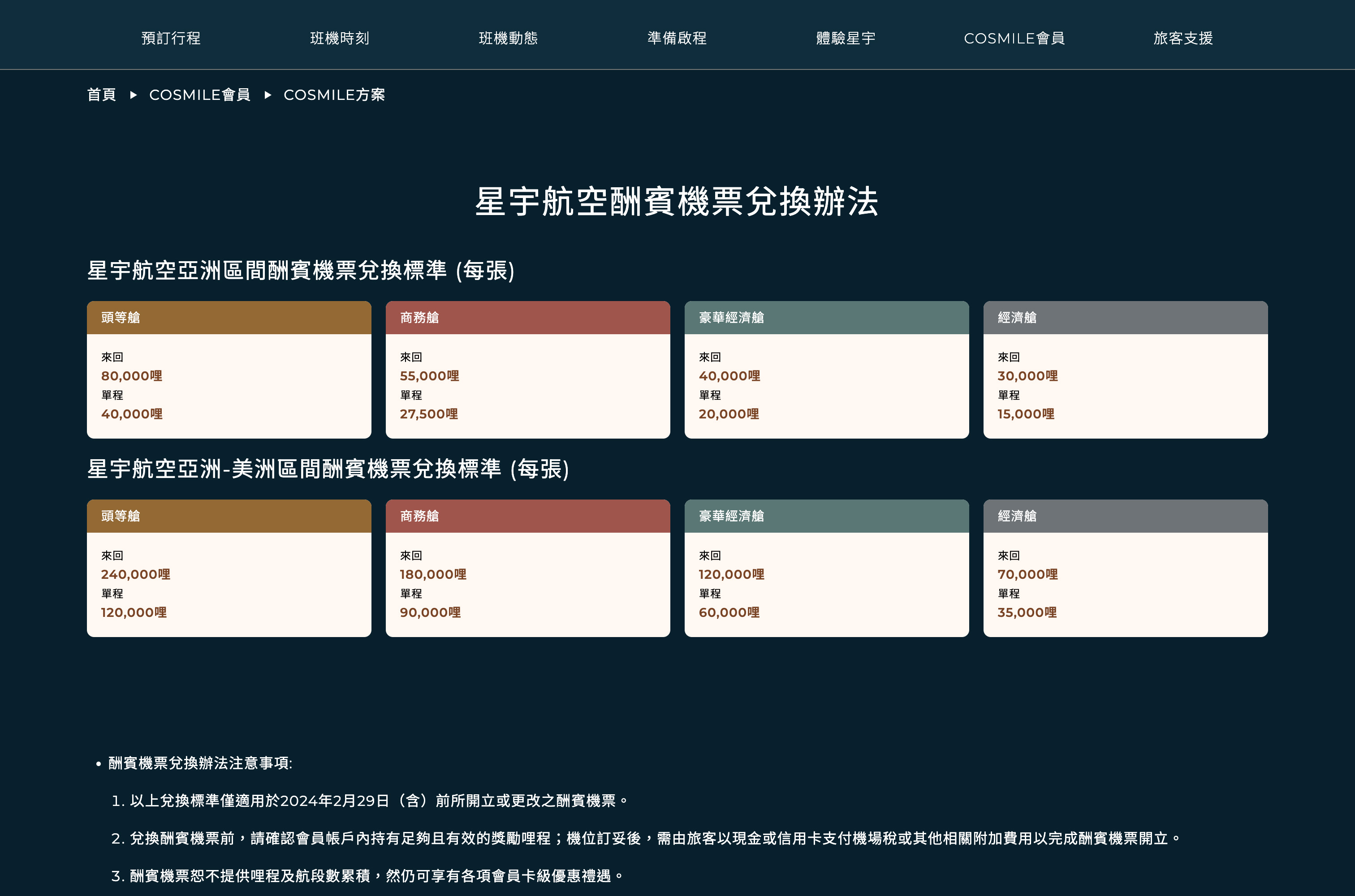
調整後的頁面

相關研究及參考
在收集的資料中,歸納出以下幾點,
-
傳統表格:
- 線條區隔
- 無線條區隔
-
直欄比較:
- 用線框來區隔不同等級

參考畫面
設計方向
- 保留星宇座艙的代表色,讓使用者一進到畫面便可一目瞭然
- 整體以暗色系為主,搭配網站背景顏色,標題文字用較醒目的金黃色,內文則使用白色呈現
- 各項目中間利用線條隔開,為了不讓畫面過於複雜,只使用了航向的線條
結果
參考競業的表格呈現後,總共設計出了5版的樣式風格,經由內部討論後,考慮到星宇整體的設計風格,總共挑選3個版本給客戶參考。 最終客戶選擇以下版本:

 HSU YU CHE
HSU YU CHE